-

-
Famosos ›
Extra
Tudo sobre o mundo das celebridades.
Formatos Suportados
-
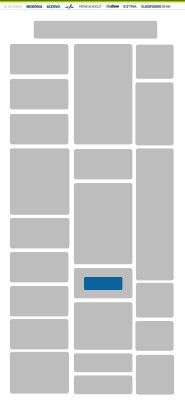
3x1
última modificação 25/06/2014
imprimir esse formato -
- descrição
Regras Gerais
1) Formatos especiais e/ou diferenciados ou que interfiram no conteúdo da página deverão ter aprovação antecipada;
2) É permitido que a peça cubra navegações primárias, como busca e canais do portal, mas não é permitido tampá-las ou cobrir o logo dos sites;
3) Peças publicitárias com som só poderão ser inicializadas por uma ação do usuário (botão de play/stop, on/off);
4) Todos os banners precisarão ter um fio de 1px na borda de preferência da cor preta;
5) No caso de peças em flash, a cor de fundo não pode ser definida pelo bgcolor do html, pois os códigos que precisamos utilizar tornam o fundo transparente. é necessária uma imagem com a cor de fundo no flash. Os sites da Infoglobo não alteram o conteúdo das peças dos clientes, bem como não corrige códigos que possam vir com problemas;
6) No e-mail com o material também deverá ser enviada a URL de destino da peça;
7) O formato do banner deverá constar no PI;
8) Em caso de utilização de logomarca em projetos especiais, o material deverá ser enviado em formato vetorizado em Illustrator, Corel Draw ou PSD com todas as fontes e 72 dpi em baixa;
9) As peças com a extensão .SWF devem ser enviadas junto com uma imagem de backup na extensão .GIF ou .JPEG, com igual peso e tamanho.
Cronograma para Aprovação Técnica
A equipe de implementação necessita de até 1 dia útil para testar e validar qualquer peça. Serão checados todos os pontos específicos para cada formato, as peças são avaliadas quanto às especificações e poderá ser requisitada alguma mudança com base nesse parecer. A partir daí será necessário um novo prazo para a nova peça corrigida e/ou alterada veicular.
Processo de entrada de peça no ar com prazo de 24 horas:
Peças enviadas até as 14h entram no mesmo dia.
Peças enviadas após as 14h entram no dia seguinte.
As peças confeccionadas em flash e veiculadas nos sites da Infoglobo deverão ter um action script específico na ação do botão:
1) Criar um botão transparente (apenas hit) na camada superior a todas as outras2) Como action do botão, inserir:
Atenção: Não colocar a url de destino do usuário no script acima e sim as letras url.
Observação:
Não há aspas em url já que é uma expressão;
A Clicktag não funciona dentro de um Movie Clip;
Criar um botão transparente acima de todas as camadas e, como ação desse botão, inserir o código da Clicktag; - peso 20 Kb
- dimensão 300x100 px
- Pode ser servido por terceiros
- função de clique (clicktag)
on(release){ getURL(url, "_blank"); }
- versões em flash Versão: 8 (ou superior)
- descrição
-
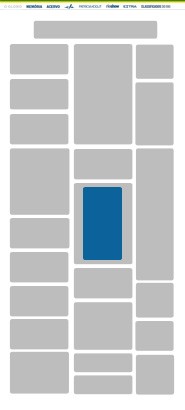
Half Page AD
última modificação 25/06/2014
imprimir esse formato -
- descrição
Regras Gerais
1) Formatos especiais e/ou diferenciados ou que interfiram no conteúdo da página deverão ter aprovação antecipada;
2) É permitido que a peça cubra navegações primárias, como busca e canais do portal, mas não é permitido tampá-las ou cobrir o logo dos sites;
3) Peças publicitárias com som só poderão ser inicializadas por uma ação do usuário (botão de play/stop, on/off);
4) Todos os banners precisarão ter um fio de 1px na borda de preferência da cor preta;
5) No caso de peças em flash, a cor de fundo não pode ser definida pelo bgcolor do html, pois os códigos que precisamos utilizar tornam o fundo transparente. é necessária uma imagem com a cor de fundo no flash. Os sites da Infoglobo não alteram o conteúdo das peças dos clientes, bem como não corrige códigos que possam vir com problemas;
6) No e-mail com o material também deverá ser enviada a URL de destino da peça;
7) O formato do banner deverá constar no PI;
8) Em caso de utilização de logomarca em projetos especiais, o material deverá ser enviado em formato vetorizado em Illustrator, Corel Draw ou PSD com todas as fontes e 72 dpi em baixa;
9) As peças com a extensão .SWF devem ser enviadas junto com uma imagem de backup na extensão .GIF ou .JPEG, com igual peso e tamanho.
Cronograma para Aprovação Técnica
A equipe de implementação necessita de até 1 dia útil para testar e validar qualquer peça. Serão checados todos os pontos específicos para cada formato, as peças são avaliadas quanto às especificações e poderá ser requisitada alguma mudança com base nesse parecer. A partir daí será necessário um novo prazo para a nova peça corrigida e/ou alterada veicular.
Processo de entrada de peça no ar com prazo de 24 horas:
Peças enviadas até as 14h entram no mesmo dia.
Peças enviadas após as 14h entram no dia seguinte.
As peças confeccionadas em flash e veiculadas nos sites da Infoglobo deverão ter um action script específico na ação do botão:
1) Criar um botão transparente (apenas hit) na camada superior a todas as outras2) Como action do botão, inserir:
Atenção: Não colocar a url de destino do usuário no script acima e sim as letras url.
Observação:
Não há aspas em url já que é uma expressão;
A Clicktag não funciona dentro de um Movie Clip;
Criar um botão transparente acima de todas as camadas e, como ação desse botão, inserir o código da Clicktag; - peso 50 Kb
- dimensão 300 x 600 px
- Pode ser servido por terceiros
- função de clique (clicktag)
on(release){ getURL(url, "_blank"); }
- versões em flash Versão: 8 (ou superior)
- descrição
-
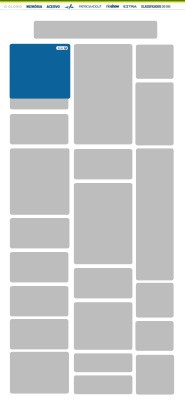
DHTML
última modificação 25/06/2014
imprimir esse formato -
- descrição
Regras Gerais
1) Formatos especiais e/ou diferenciados ou que interfiram no conteúdo da página deverão ter aprovação antecipada;
2) É permitido que a peça cubra navegações primárias, como busca e canais do portal, mas não é permitido tampá-las ou cobrir o logo dos sites;
3) Peças publicitárias com som só poderão ser inicializadas por uma ação do usuário (botão de play/stop, on/off);
4) No caso de peças em flash, a cor de fundo não pode ser definida pelo bgcolor do html, pois os códigos que precisamos utilizar tornam o fundo transparente. é necessária uma imagem com a cor de fundo no flash. Os sites da Infoglobo não alteram o conteúdo das peças dos clientes, bem como não corrige códigos que possam vir com problemas;
5) No e-mail com o material também deverá ser enviada a URL de destino da peça;
6) O formato do banner deverá constar no PI;
7) Em caso de utilização de logomarca em projetos especiais, o material deverá ser enviado em formato vetorizado em Illustrator, Corel Draw ou PSD com todas as fontes e 72 dpi em baixa.
Cronograma para Aprovação Técnica
A equipe de implementação necessita de até 1 dia útil para testar e validar qualquer peça. Serão checados todos os pontos específicos para cada formato, as peças são avaliadas quanto às especificações e poderá ser requisitada alguma mudança com base nesse parecer. A partir daí será necessário um novo prazo para a nova peça corrigida e/ou alterada veicular.
Processo de entrada de peça no ar com prazo de 24 horas:
Peças enviadas até as 14h entram no mesmo dia.
Peças enviadas após as 14h entram no dia seguinte.
As peças confeccionadas em flash e veiculadas nos sites da Infoglobo deverão ter um action script específico na ação do botão:
1) Criar um botão transparente (apenas hit) na camada superior a todas as outras2) Como action do botão, inserir:
Atenção: Não colocar a url de destino do usuário no script acima e sim as letras url.
Observação:
Não há aspas em url já que é uma expressão;
A Clicktag não funciona dentro de um Movie Clip;
Criar um botão transparente acima de todas as camadas e, como ação desse botão, inserir o código da Clicktag;
Criação de DHTML
O formato precisa ter um tamanho de até 450 x 450px, um botão de fechar e que ele feche em até 12s sem a interação com o usuário. O posicionamento dessa peça no site será configurada e ajustada pelo veículo e ela não poderá cobrir a barra de navegação superior do site.
BOTÃO DE FECHAR
Temos duas maneiras para programar o botão de fechar, abaixo as orientações:
Modo 1:
O arquivo "botao_de_fechar.fla é um botão em Flash.
Baixar modelo de botão em Flash:
http://ex.infg.com.br/resources/36326/arquivos/botao_de_fechar.fla
Como usar o botão de fechar?
É só copiar e colar no canto superior direito NUMA LAYER SEPARADA E ACIMA DE TODAS! Lembrando que a Clicktag pode até ficar por cima do botão de fechar, desde que seu HIT seja cortado no canto superior direito para dar visibilidade ao comando do fechar.
Atenção: O botão de fechar deverá sobrepor todas as camadas da peça.
Modo 2:
O arquivo botao_de_fechar.mxp é um instalador de componente do Flash.
Baixar modelo de botão em MXP:
http://ex.infg.com.br/resources/36326/arquivos/botao_de_fechar.mxp
Como instalar o botão de fechar a partir de um componente?
Salve em seu HD e clique no arquivo botao_de_fechar.mxp e assim será instalado o componente.
No flash, abrir o box de componentes e localizar o item "Extra Online".
Lá deve existir um componente chamado botao_de_fechar que deve ser arrastado para a cena, no layer escolhido, e posicioná-lo à direita no alto da peça.
Atenção: O botão de fechar deverá sobrepor todas as camadas da peça.
Função FECHAR em até 12 segundos:
Caso o usuário não clique na peça em até 12 segundos, a peça deverá fechar sozinha. A ação que deverá ser inserida no último frame da cena é:
getURL("javascript:oas_fechardiv()");
- peso 40 Kb
- dimensão Até 450 x 450 px
- função de clique (clicktag)
on(release){ getURL(url, "_blank"); }
- descrição
-
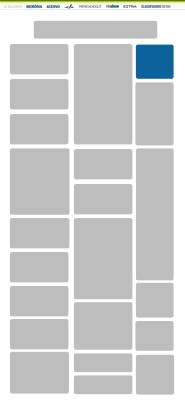
Retângulo
última modificação 22/07/2014
imprimir esse formato -
- descrição
Regras Gerais
1) Formatos especiais e/ou diferenciados ou que interfiram no conteúdo da página deverão ter aprovação antecipada;
2) É permitido que a peça cubra navegações primárias, como busca e canais do portal, mas não é permitido tampá-las ou cobrir o logo dos sites;
3) Peças publicitárias com som só poderão ser inicializadas por uma ação do usuário (botão de play/stop, on/off);
4) Todos os banners precisarão ter um fio de 1px na borda de preferência da cor preta;
5) No caso de peças em flash, a cor de fundo não pode ser definida pelo bgcolor do html, pois os códigos que precisamos utilizar tornam o fundo transparente. é necessária uma imagem com a cor de fundo no flash. Os sites da Infoglobo não alteram o conteúdo das peças dos clientes, bem como não corrige códigos que possam vir com problemas;
6) No e-mail com o material também deverá ser enviada a URL de destino da peça;
7) O formato do banner deverá constar no PI;
8) Em caso de utilização de logomarca em projetos especiais, o material deverá ser enviado em formato vetorizado em Illustrator, Corel Draw ou PSD com todas as fontes e 72 dpi em baixa;
9) As peças com a extensão .SWF devem ser enviadas junto com uma imagem de backup na extensão .GIF ou .JPEG, com igual peso e tamanho.
Cronograma para Aprovação Técnica
A equipe de implementação necessita de até 1 dia útil para testar e validar qualquer peça. Serão checados todos os pontos específicos para cada formato, as peças são avaliadas quanto às especificações e poderá ser requisitada alguma mudança com base nesse parecer. A partir daí será necessário um novo prazo para a nova peça corrigida e/ou alterada veicular.
Processo de entrada de peça no ar com prazo de 24 horas:
Peças enviadas até as 14h entram no mesmo dia.
Peças enviadas após as 14h entram no dia seguinte.
As peças confeccionadas em flash e veiculadas nos sites da Infoglobo deverão ter um action script específico na ação do botão:
1) Criar um botão transparente (apenas hit) na camada superior a todas as outras2) Como action do botão, inserir:
Atenção: Não colocar a url de destino do usuário no script acima e sim as letras url.
Observação:
Não há aspas em url já que é uma expressão;
A Clicktag não funciona dentro de um Movie Clip;
Criar um botão transparente acima de todas as camadas e, como ação desse botão, inserir o código da Clicktag; - peso 40 kb
- dimensão 300 x 250 px
- Pode ser servido por terceiros
- função de clique (clicktag)
on(release){ getURL(url, "_blank"); }
- descrição
-
Super Leaderboard
última modificação 09/10/2014
imprimir esse formato -
- descrição
Regras Gerais
1) Formatos especiais e/ou diferenciados ou que interfiram no conteúdo da página deverão ter aprovação antecipada;
2) É permitido que a peça cubra navegações primárias, como busca e canais do portal, mas não é permitido tampá-las ou cobrir a logo dos sites;
3) Peças publicitárias com som só poderão ser inicializadas por uma ação do usuário (botão de play/stop, on/off);
4) Todos os banners precisarão ter um fio de 1px na borda de preferência da cor preta;
5) No caso de peças em flash, a cor de fundo não pode ser definida pelo bgcolor do html, pois os códigos que precisamos utilizar tornam o fundo transparente. É necessária uma imagem com a cor de fundo no flash. Os sites da Infoglobo não alteram o conteúdo das peças dos clientes, bem como não corrige códigos que possam vir com problemas;
6) No e-mail com o material também deverá ser enviada a URL de destino da peça;
7) O formato do banner deverá constar no PI;
8) Em caso de utilização de logomarca em projetos especiais, o material deverá ser enviado em formato vetorizado em Illustrator, Corel Draw ou PSD com todas as fontes e 72 dpi em baixa.
9) As peças com a extensão .SWF devem ser enviadas junto com uma imagem de backup na extensão .GIF ou .JPEG, com igual peso e tamanho.
Cronograma para Aprovação Técnica
A equipe de implementação necessita de até 1 dia útil para testar e validar qualquer peça. Serão checados todos os pontos específicos para cada formato, as peças são avaliadas quanto às especificações e poderá ser requisitada alguma mudança com base nesse parecer. A partir daí será necessário um novo prazo para a nova peça corrigida e/ou alterada veicular.
Processo de entrada de peça no ar com prazo de 24 horas:
Peças enviadas até as 14h entram no mesmo dia.
Peças enviadas após as 14h entram no dia seguinte.
As peças confeccionadas em flash e veiculadas nos sites da Infoglobo deverão ter um action script específico na ação do botão:
1) Criar um botão transparente (apenas hit) na camada superior a todas as outras
2) Como action do botão, inserir:
Atenção: Não colocar a url de destino do usuário no script acima e sim as letras url.
Formato: .gif, .jpg ou .swf
Observação:
Não há aspas em url já que é uma expressão;
A Clicktag não funciona dentro de um Movie Clip;
Criar um botão transparente acima de todas as camadas e, como ação desse botão, inserir o código da Clicktag; - peso 80Kb
- dimensão 970px X 90px
- descrição